magento2 - How to insert a UI component into the mini cart? - Magento Stack Exchange
I'm trying to add a message in the minicart, but: The message depends on some external API calls I have to make at page load I can't figure out how to pass data to my UI component when it's inserted

magento2 - magento 2 how to show minicart in custom Popup? - Magento Stack Exchange

magento2 - Magento 2 : Add custom array in multiselect UI dropdown in custom UI form - Magento Stack Exchange

magento2 - Magento 2: Add loading effect on remove product from the mini cart - Magento Stack Exchange

magento2 - magento 2 don't want to show proceed to checkout button based on custom condition - Magento Stack Exchange

magento2 - Magento 2 : How to clear mini cart programatically - Magento Stack Exchange

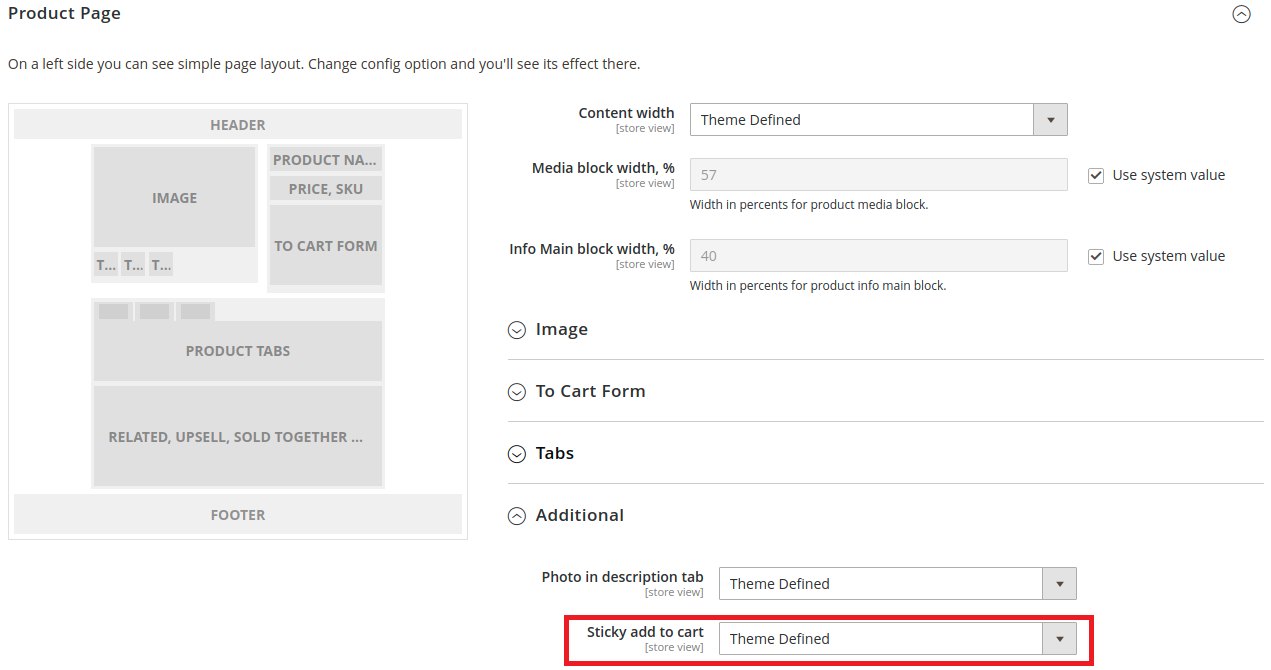
Magento 2. Sticky Add to Cart button.

Magento: How to insert a UI component into the mini cart?

magento2 - Getting the product SKU in the header mini-cart - Magento Stack Exchange

magento2 - How to insert a UI component into the mini cart? - Magento Stack Exchange

magento2 - how to put search and cart icon into category part - Magento Stack Exchange

Being A Magento 2 Front End Developer: Things No One Told You

magento2 - How to add Empty Cart button to minicart - Magento Stack Exchange

magento2 - Add to Cart in custom block Homepage Magento 2 - Magento Stack Exchange
Reduce checkout steps & increase conversion with Magento 2 Quick Cart Extension. Enhance your mini cart with responsive design & conversion oriented
Magento 2 Quick Cart extension - Quick Checkout.

Minicart thumbnail image showing wrong size in frontend which is half of image size in XML file · Issue #35275 · magento/magento2 · GitHub