Building Inclusive Toggle Buttons — Smashing Magazine
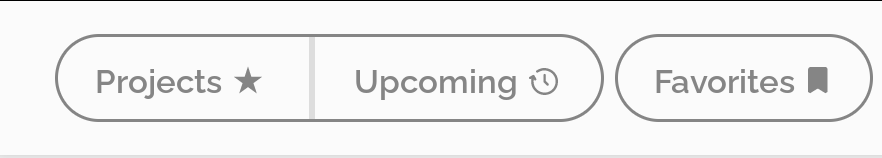
Toggle buttons are one of the simpler design patterns out there, often based on just one element. But it’s still easy to design them badly. Making them inclusive is a question of language, visual design, markup, and behavior.

Smashing Newsletter: Issue #289 — Smashing Magazine

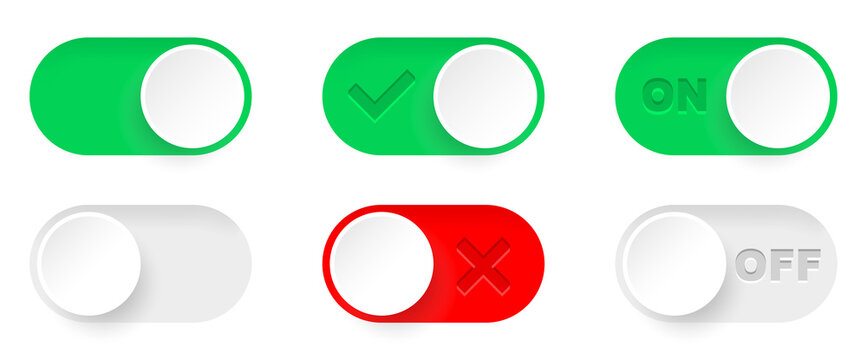
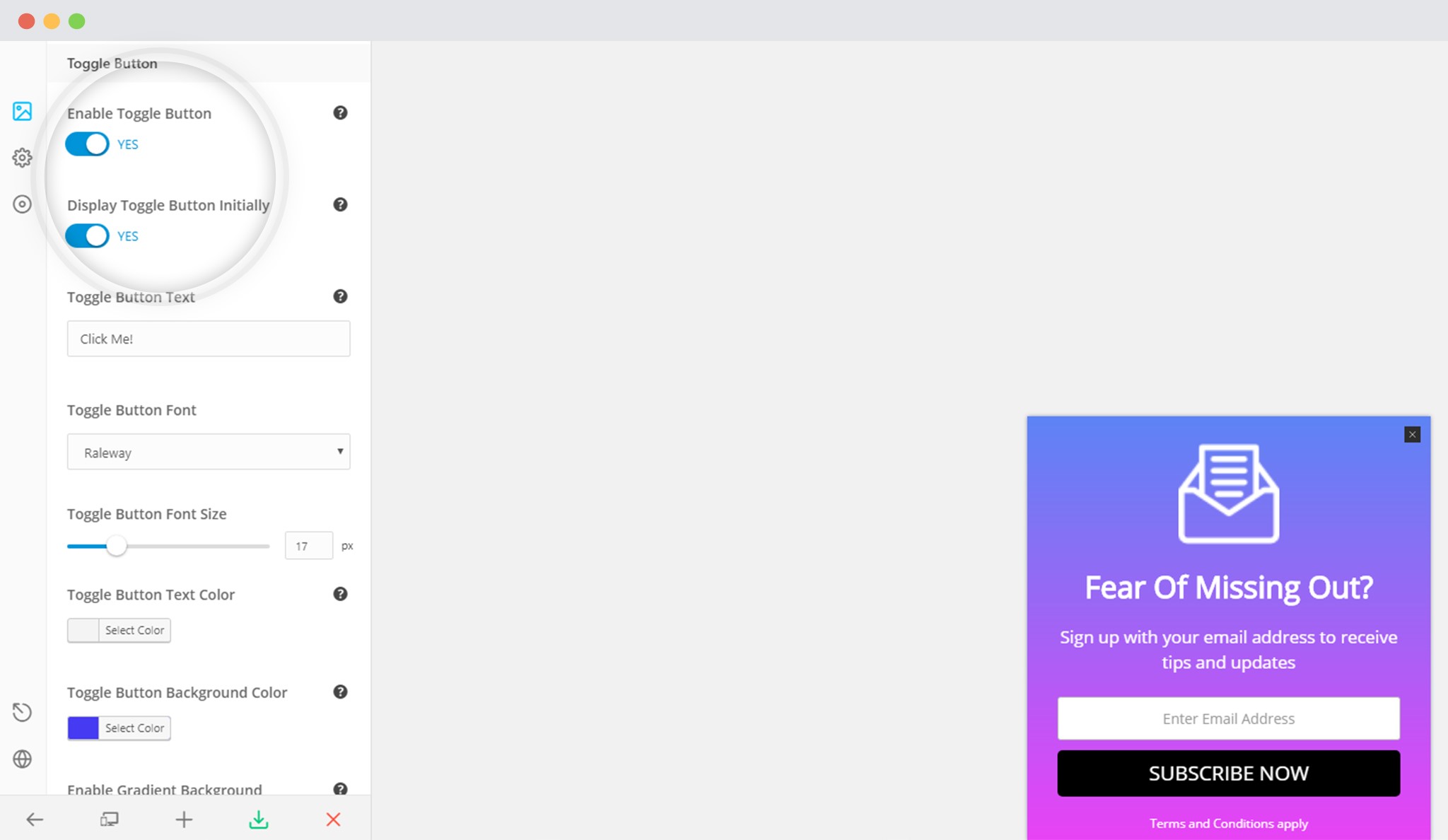
On Designing and Building Toggle Switches

Building Inclusive Toggle Buttons — Smashing Magazine

Rev-A-Shelf Pop Up Sidelines Premier Soft Ironing Board, Silver, CPUIBSL-14-SM-1

A Complete Guide To Accessible Front-End Components — Smashing Magazine

Smashing Magazine 🏳️ on X: Designing A Better Language Selector – Flags are not languages – Avoid auto-redirects – Decouple presets – Allow for overrides – Use non-modal dialogs – Click-through menus – Autocomplete – Label lang locally

Quality Printed Books on Front-End, Design, UX, Accessibility — Smashing Magazine

MINI] Term Frequency - Inverse Document Frequency

Accessibility — Smashing Magazine

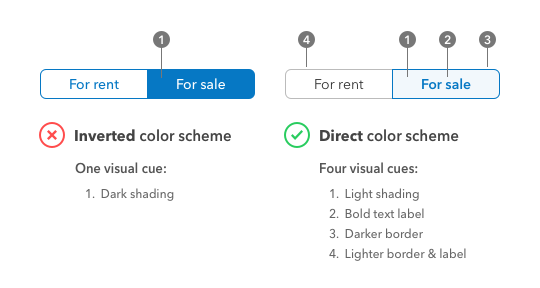
What Makes A Great Toggle Button? (Case Study, Part 2) — Smashing Magazine

A Complete Guide To Accessible Front-End Components — Smashing Magazine

Accessibility — Smashing Magazine